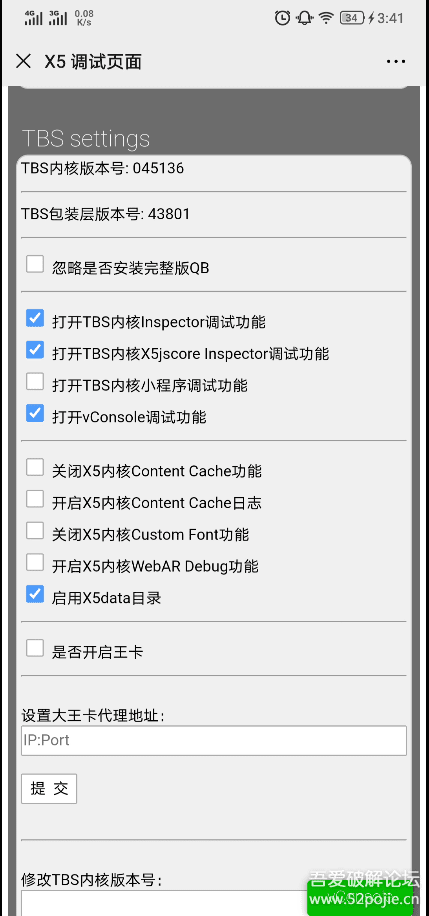
 第二步:微信打开链接 http://debugx5.qq.com
按照下图勾选
第二步:微信打开链接 http://debugx5.qq.com
按照下图勾选
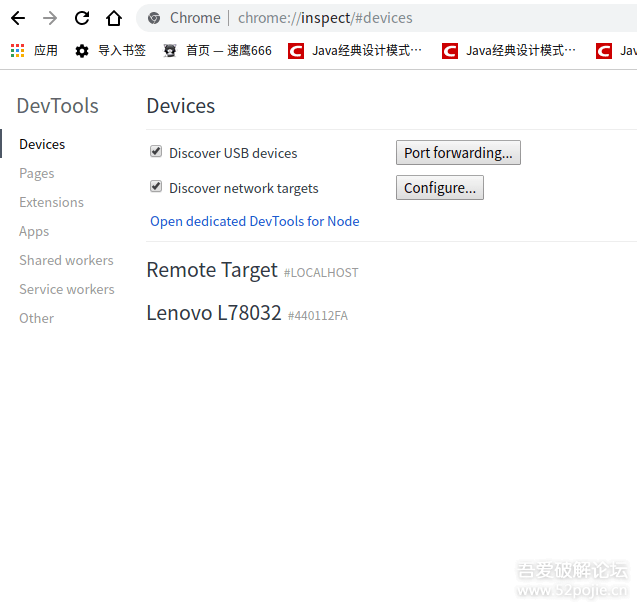
 第三步:打开chrome 输入 chrome://inspect/#devices
第三步:打开chrome 输入 chrome://inspect/#devices
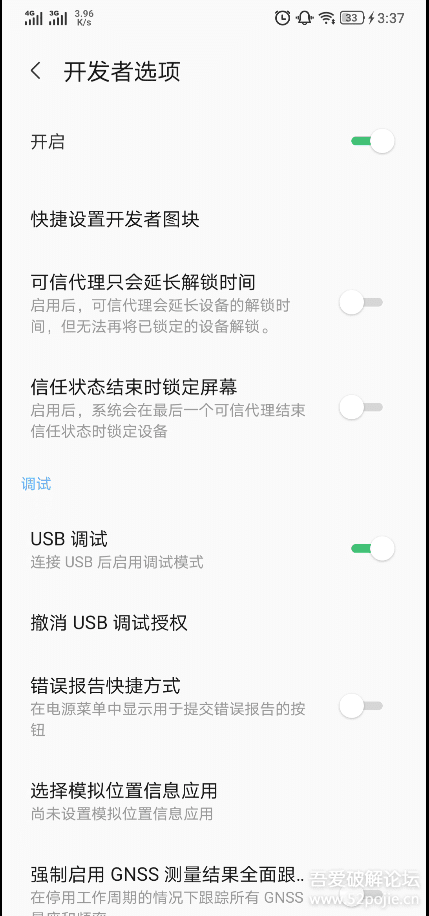
 (注:此时我是将u手机连接到电脑上,并且开启usb 可以看到最后一排有一个Lenovo L78032″我自己的手机” ,如果没有,请检查是否开启usb调试,是否在手机允许电脑调试,插拔数据线 刷新页面 等待30秒)
第四步:利用手机 打开想要调试的页面
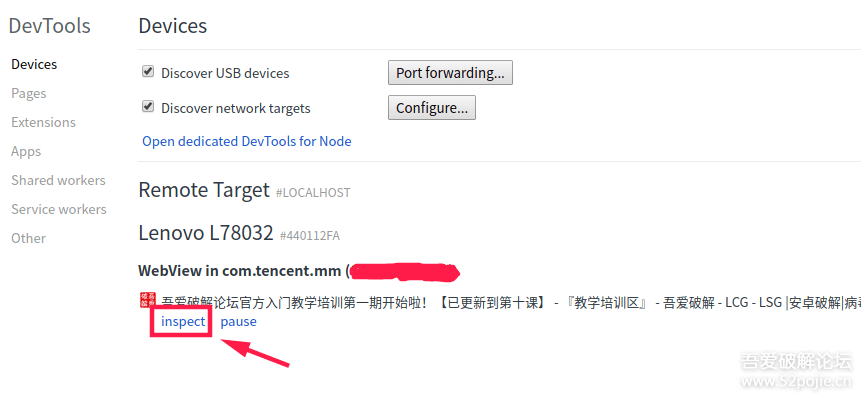
我打开吾爱破解公众号 这时 chrome 调试页面会出现相关连接(如果没有 检查以上操作 等待30秒)
(注:此时我是将u手机连接到电脑上,并且开启usb 可以看到最后一排有一个Lenovo L78032″我自己的手机” ,如果没有,请检查是否开启usb调试,是否在手机允许电脑调试,插拔数据线 刷新页面 等待30秒)
第四步:利用手机 打开想要调试的页面
我打开吾爱破解公众号 这时 chrome 调试页面会出现相关连接(如果没有 检查以上操作 等待30秒)
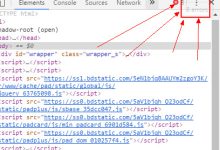
 点击 inspect 会跳转到调试页面 (如果空白屏,请检查梯子,第一次打开会有些慢,浏览器需要下载一些支持插件)
点击 inspect 会跳转到调试页面 (如果空白屏,请检查梯子,第一次打开会有些慢,浏览器需要下载一些支持插件)
 以下功能自行研究 (js调试,css调试,html调试)
第一次发帖~希望大家支持,有些人可能认为很麻烦~但想一下,如果这个公众号开发人员不是你,而你又需要在这个网站上做点什么(不愿透漏做过的一些事情)
知识,技术。多一门不怕多。可能有一天你就用到了呢。
以下功能自行研究 (js调试,css调试,html调试)
第一次发帖~希望大家支持,有些人可能认为很麻烦~但想一下,如果这个公众号开发人员不是你,而你又需要在这个网站上做点什么(不愿透漏做过的一些事情)
知识,技术。多一门不怕多。可能有一天你就用到了呢。
 Sangco – 程序员之家
Sangco – 程序员之家